HTML、CSS
什么是 HTML、CSS?
HTML(HyperText Markup Language):超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)
HTML快速入门
VS Code开发工具
VS Code 安装使用
Visual Studio Code(简称VS Code)是Microsoft于2015年4月发布的一款代码编辑器
VS Code对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)
VS Code提供了非常强大的插件库,大大提高了开发效率
VS Code 插件安装
Chinese (Simplified)Language Pack
Code Spell Checker
HTML CSS Support
基础标签&样式
表格、表单标签
JavaScript
什么是 JavaScript?
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web Consortium,万维网联盟)负责制定。
三个组成部分:
HTML:负责网页的基本结构(页面元素和内容)。
CSS:负责网页的表现效果(页面元素的外观、位宣等页面样式,如:颜色、大小等)。
Javascript:负责网页的行为(交互效果)。
JavaScript(简称:JS)是一门跨平台、面向对缘的脚本语言。是用来控制网页行为的,它能使网页可交互。
JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript在1995年由Brendan Eich发明,并于1997年成为ECMA标准。
ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)。
js引入方式
内部脚本:将 JS代码定义在HTML页面中
JavaScript代码必须位于<script></script>标签之间
在HTML文档中,可以在任意地方,放置任意数量的<script>
一般会把脚本置于<body>元素的底部,可改善显示速度
外部脚本:将 JS代码定义在外部 JS文件中,然后引入到HTML页面中
外部 JS文件中,只包含 JS代码,不包含<script>标签
<script>标签不能自闭合
js基础语法
js函数
js对象
js事件监听
Vue
什么是Vue?
Vue是一套前端框架,免除原生 JavaScript中的DOM操作,简化书写。
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
Vue快速入门
新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script>
在 JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue({
el: "#app",
data: {
message:"Hello Vue!"
}
})
</script>
编写视图
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
Vue常用指令
指令:HTML标签上带有V-前缀的特殊属性,不同指令具有不同含义。例如:V-if,V-for.…
常用指令

Vue生命周期
生命周期:指一个对象从创建到销毁的整个过程。
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。

mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
数据交换:通过Ajx可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
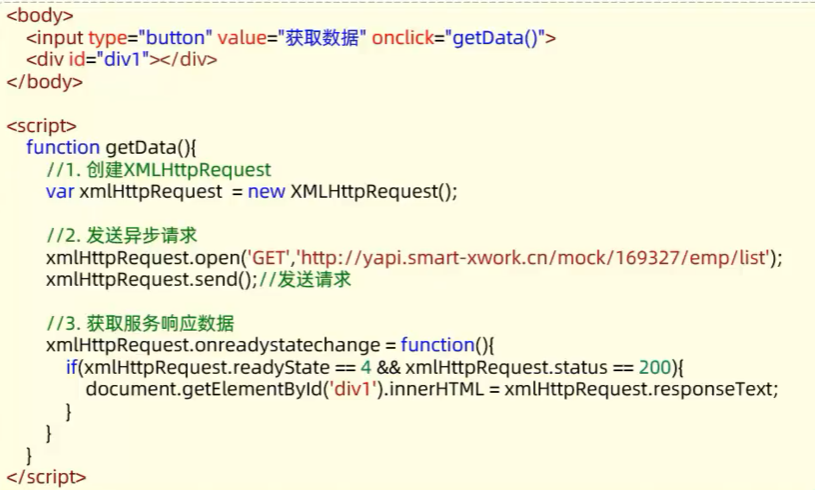
原生Ajax
1,准备数据地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
2,创建 XMLHttpRequest对象:用于和服务器交换数据
3,向服务器发送请求
4,获取服务器响应数据

Axios
介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发。
Axios入门
1, 引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>
2, 使用Axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result)=>{
console.log(result.data);
});
axios(
method:"post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list",
data: "id=1"
}).then((result)=>{
console.log(result.data);
});
前后端分离开发
前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
环境准备
介绍:Vue-cli是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板。
Vue-cli提供了如下功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
依赖环境:NodeJS
1, 安装NodeJS
2,安装vue-cli:npm install -g @vue/cli
Vue项目简介
Vue项目-创建
命令行:vue create vue-project01
图形化界面:vue ui
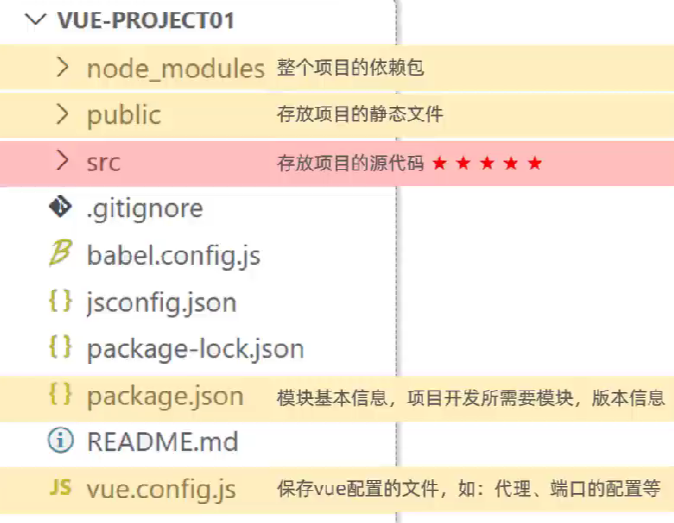
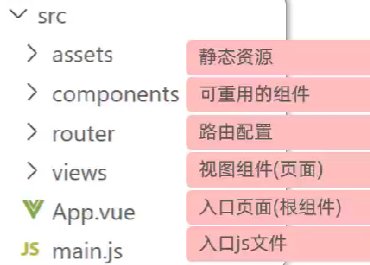
Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:


Vue项目-配置端口
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port: 7070
}
})
Vue项目开发流程
Vue组件库Element
什么是Element?
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库。
组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
快速入门
1, 安装 ElementUl 组件库(在当前工程的目录下),在命令行执行指令:
npm install element-ui@z.15.3
2,引入 ElementUI 组件库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
3, 访问官网,复制组件代码,调整
常见组件
常见组件-表格
Table表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
常见组件-分页
Pagination分页:当数据量过多时,使用分页分解数据.
常见组件-对话框
Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
常见组件-表单
Fom表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
案例
根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载。
服务端数据获取地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
步骤:
创建页面,完成页面的整体布局规划
布局中各个部分的组件实现
列表数据的异步加载,并渲染展示
Vue项目中使用Axios:
在项目目录下安装 axios:npm install axios
需要使用 axios 时,导入axios:import axios from 'axios'
Vue路由
介绍:Vue Router 是Vue的官方路由。
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
安装(创建Vue项目时已选择)
npm install vue-router@3.5.1
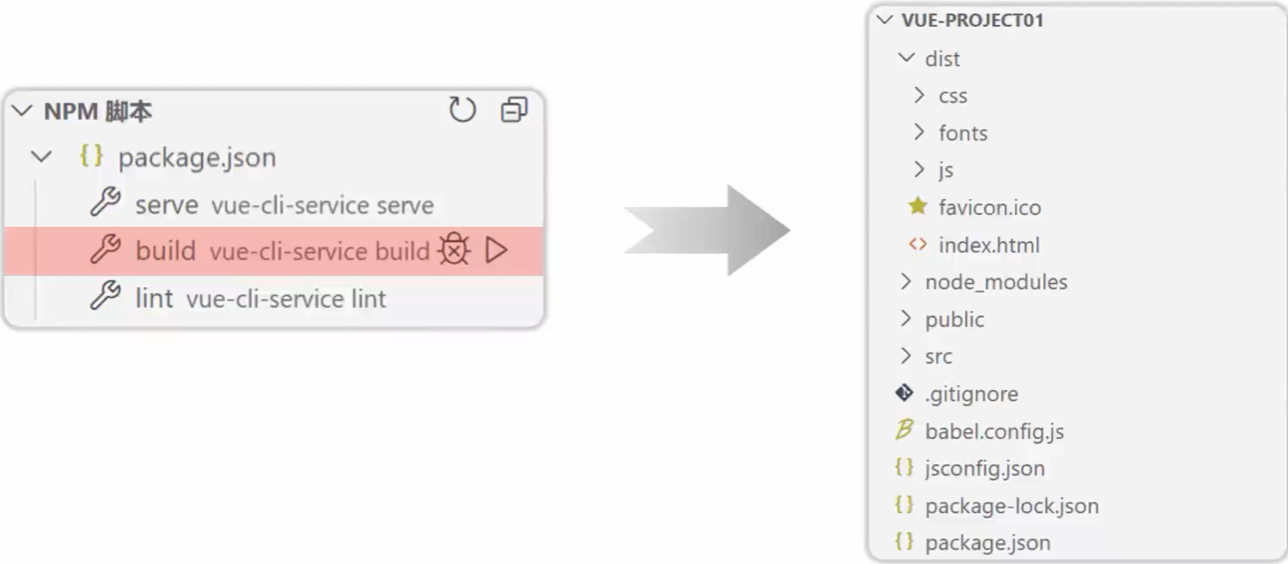
打包部署
打包

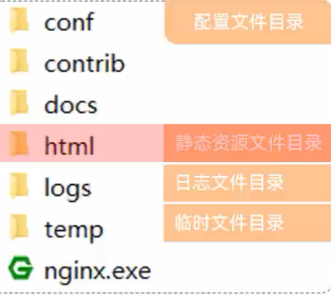
部署-Nginx服务器
介绍:Nginx是一款轻量级的Wb服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力
强,在各大型互联网公司都有非常广泛的使用。

部署:将打包好的 dist 目录下的文件,复制到 Nginx 安装目录的html目录下
启动:双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口
(80端口如果被占用,则会启动失败,可以在 nginx.conf 文件中修改端口号)
cmd命令查找端口
netstat -ano | findStr 80
注意:在 nginx.conf 配置文件中修改端口号

